利用Hexo搭建自己的博客
利用Hexo在本地搭建博客
Hexo简介
Hexo是一款基于Node.js的静态博客框架,依赖少易于安装使用,可以方便的生成静态网页托管在GitHub上,是搭建博客的首选框架。大家可以进入hexo官网进行详细查看,因为Hexo的创建者是台湾人,对中文的支持很友好,可以选择中文进行查看。
安装Git
Git是目前世界上最先进的分布式版本控制系统,可以有效、高速的处理从很小到非常大的项目版本管理。也就是用来管理你的hexo博客文章,上传到GitHub的工具。Git非常强大,我觉得建议每个人都去了解一下。尚硅谷的Git教程视频非常好,大家可以了解一下。Git教程
windows:到git官网上下载,Download git,下载后会有一个Git Bash的命令行工具,以后就用这个工具来使用git。
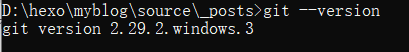
安装好以后用git --version查看版本,出现版本号说明已经安装成功。

随便在计算机任何地方点击鼠标右键会出现以下选项

安装node.js
Hexo是基于nodeJS编写的,所以需要安装一下nodeJs和里面的npm工具。node.js所有版本下载地址 node.js,根据自己需要下载对应的版本即可。
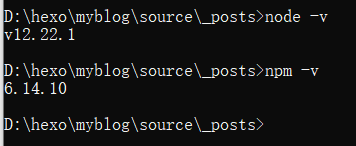
安装完后打开命令行查看版本号
1 | node -v |

安装Hexo
1 | npm install -g hexo-cli |
安装完成后用hexo -v查看版本。
初始化一个博客
1 | hexo init myblog |
myblog可以自定义,实际上就是利用Hexo初始化了一个项目,myblog就是一个文件夹,接下来进入myblog安装依赖
1 | cd myblog |
安装好之后就会有这些文件夹
- node_modules: 依赖包
- public:存放生成的页面
- scaffolds:生成文章的一些模板
- source:用来存放你的文章
- themes:主题
- ** _config.yml: 博客的配置文件**
然后在博客根目录下myblog目录下执行以下命令
1 | hexo g |
在浏览器访问localhost:4000就可以看到博客了,大概是这样的。

使用Ctrl+C可以关闭服务。
部署到Github个人仓库
首先,你先要有一个GitHub账户,去注册一个吧。
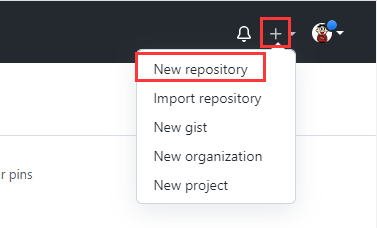
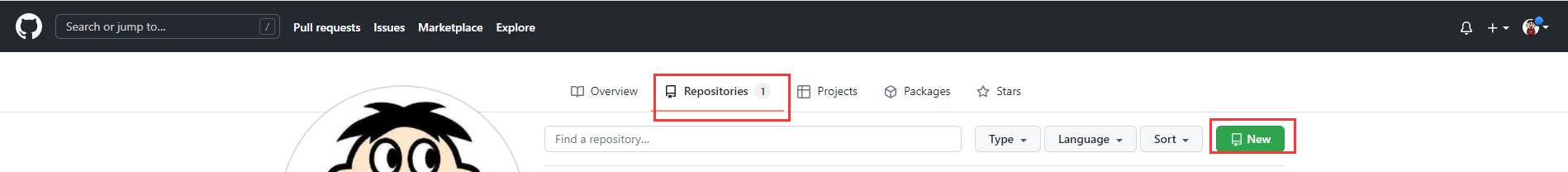
注册完登录后,在GitHub.com中看到一个New repository,新建仓库

或者

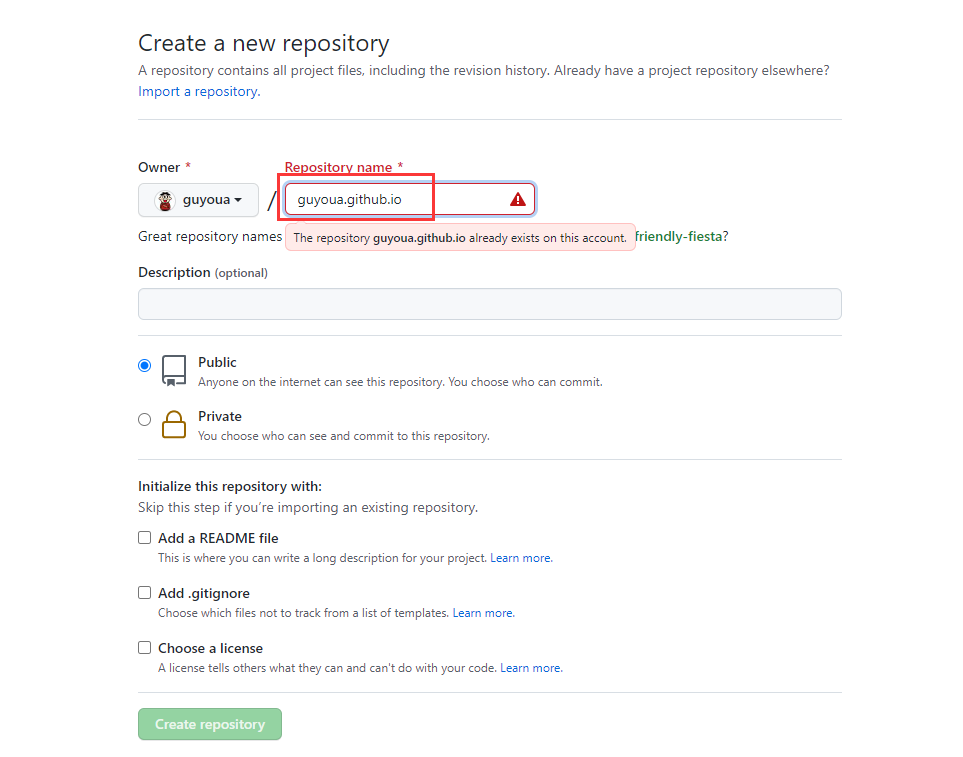
注意:创建仓库的名称一定要和自己的用户名一样,在加上.github.io,比如我的用户名是guyoua,那仓库名就是guyoua.github.io

生成SSH添加到GitHub
回到你的git bash中,
1 | git config --global user.name "yourname" |
可以用以下两条,检查一下你有没有输对
1 | git config user.name |
然后创建SSH,一路回车
1 | ssh-keygen -t rsa -C "youremail" |
这个时候它会告诉你已经生成了.ssh的文件夹。在你的电脑中找到这个文件夹,这个文件夹一般在 C:\用户\你自己的用户名\\ 下面
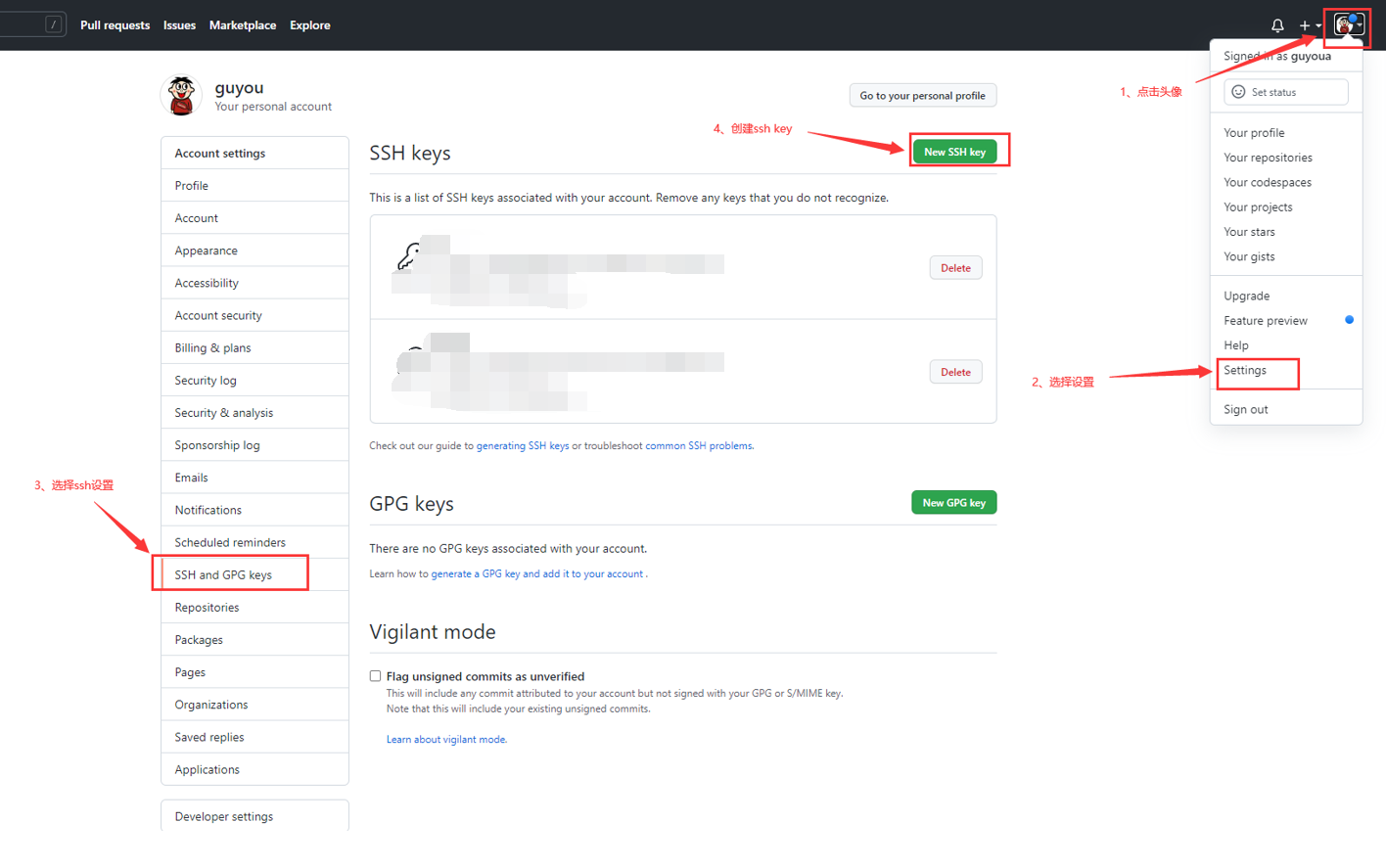
把公钥(id_rsa.pub)里面的内容复制到github上

填写标题和把id_rsa.pub内容复制进去保存即可

在gitbash中,查看是否成功
1 | ssh -T git@github.com |
将hexo部署到GitHub
这一步,我们就可以将hexo和GitHub关联起来,也就是将hexo生成的文章部署到GitHub上,打开站点配置文件 _config.yml,翻到最后,修改为
YourgithubName就是你的GitHub账户
1 | deploy: |
再安装deploy-git ,也就是部署的命令,这样你才能用命令部署到GitHub。
1 | npm install hexo-deployer-git --save |
然后
1 | hexo clean --清除了你之前生成的东西,也可以不加 |
得到下图就说明部署成功了,过一会儿就可以在http://yourname.github.io 这个网站看到你的博客了!!

设置个人域名
现在你的个人网站的地址是 yourname.github.io,可以在阿里云买一个域名。然后跟yourname.github.io绑定起来。
选择你刚买的域名,选择解析

其中,192.30.252.153 和 192.30.252.154 是GitHub的服务器地址,解析线路选择默认。

登录GitHub,进入之前创建的仓库,点击settings,点击Pages,设置Custom domain输入你的域名。

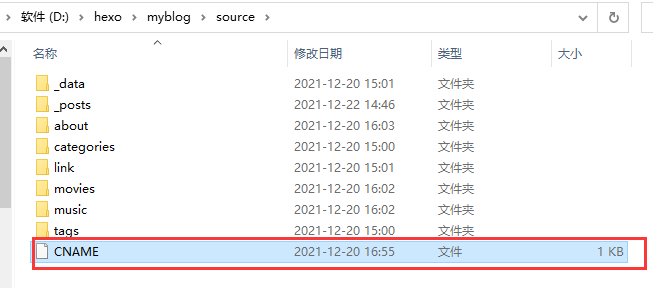
然后在你的博客文件source中创建一个名为CNAME文件,不要后缀,写上你的域名。这是因为每次部署到Github上都会清空掉Custom domain,每次保存Custom domain后都会生成一个CNAME文件,所以需要在source下创建这个文件,这样部署上去就不会清空Custom domain了。


最后,在gitbash中,输入
1 | hexo clean |
过不了多久,再打开你的浏览器,输入你自己的域名,就可以看到搭建的网站啦!
新建一篇文章,在myblog目录下执行
1 | hexo new newpapername |
newpapername表示文件名,然后在source/_post中打开markdown文件,就可以开始编辑了,编辑完后执行以下命令再本地查看
1 | hexo s |
每次需要部署到Github都需要执行以下命令
1 | hexo clean |
更多markdown语法请参照Markdown基本语法